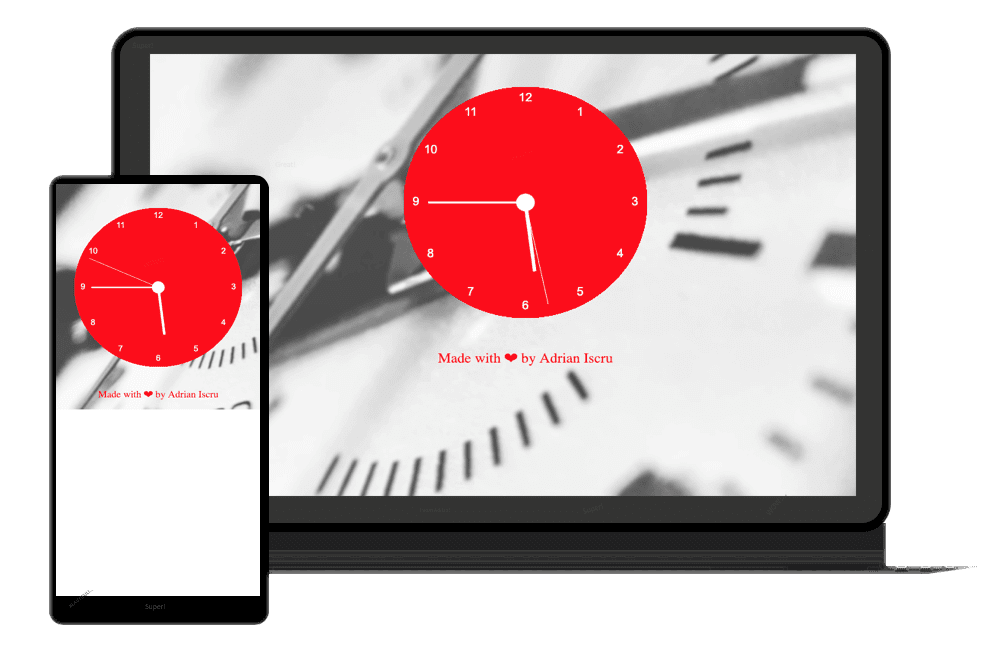
Clock
HTML5 Web App
Client
- Clock
Services
- Front End Development
- Back End Development
- Server Setup
- SSL
Deliverables
- HTML5 Canvas App
- PWA
Other
- Server Security
- HTML5
- JavaScript
Website

Project Info
Challenge
The first challenge was to draw the clock circle and add the numbers in the right place. Another kind of challenge was be drawing the clock hands and getting the right positioning for these. The app also had to be precise.
Solution
I was using a simple styling with an image as the background for this app. The clock was drawn by using the HTML Canvas and JavaScript. Functions such as Math.sin, Math.cos or Math.PI were very useful to complete the application. One of the next versions will use an image for the clock face and this image will change every hour. This might be a nice feature for someone uploading some picture they love of pictures of someone dear to them.