Collectiv
Database Driven Application
Client
- Collectiv
Services
- Web design
- Front End Development
- Back End Development
- Site Architecture
- Database Architecture
- UI / UX
- Favicon
- Server Setup
- SSL
Deliverables
- Database Driven App
- PHP / MySQL Build
Other
- Social Media
- Server Security
- Maintenance
- Responsive Design
- My Own CSS Framework
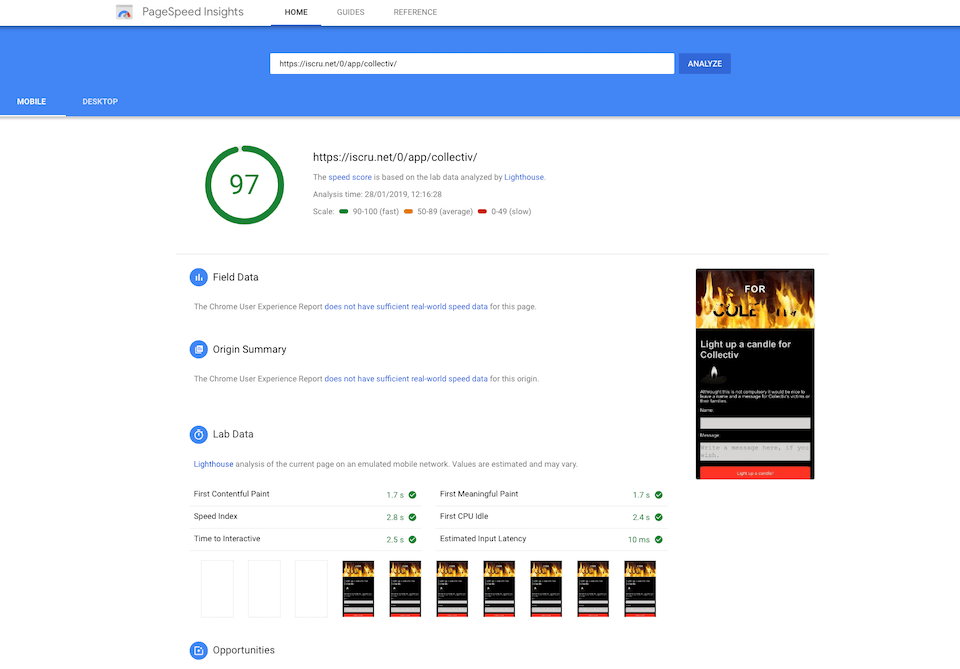
- Mobile Page Speed Score: 97
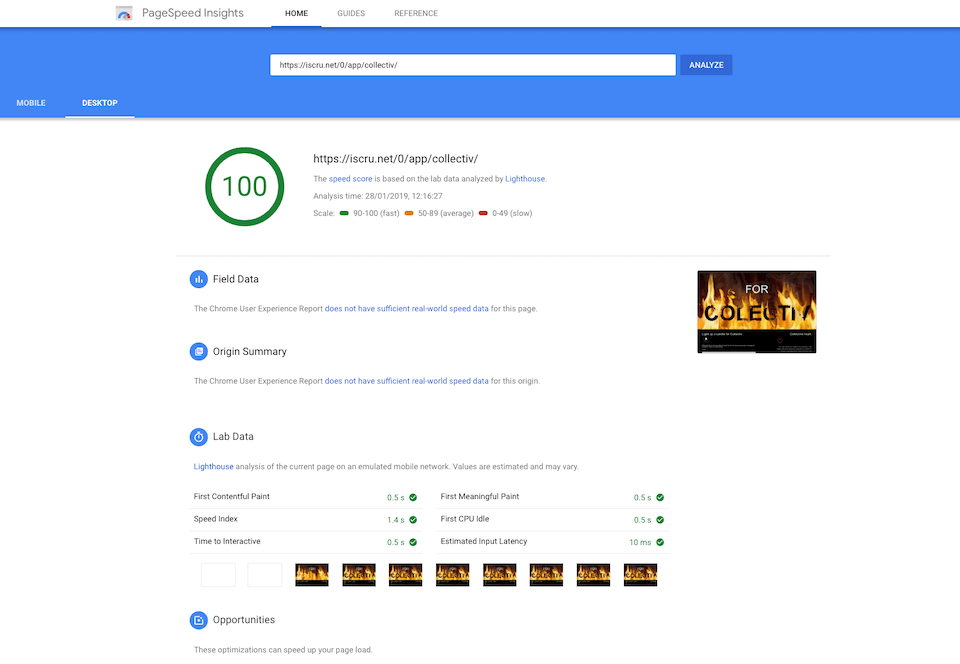
- Desktop Page Speed Score: 100
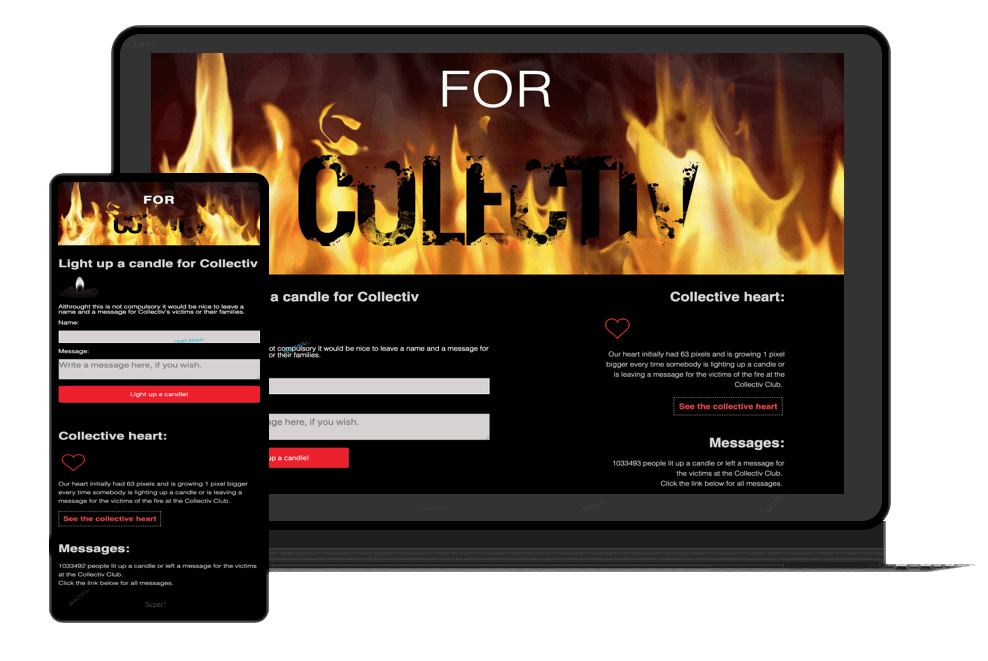
Website

Project Info
Challenge
One challenge was to build a small heart of 63 by 63 pixels as initially 63 people lost their life in the tragic fire at the Colectiv Club, while a lot more were still fighting for their lives.
The heart should then dynamically change its size, growing 1 pixel bigger every time, when somebody was leaving a message for the victims or families.
Another challenge was to make the heart pulsing when reaching 1000 pixels in size. The application must allow anyone wishing to light up an online candle for the victims at that time and had no chance to go to the place and light up a real one.
One more challenge was to be able to fit the heart on any device (as a preview) whilst still keeping the possibility to view this on more screens connected together if the heart was getting any bigger.
The app is counting the size of the heart at any moment and is calculating the number of screens needed to accommodate the full image.
Solution
The first step was to create a solid site architecture in order to manage messages, the small heart image and the real-size one.
After writing the script for every page as well as for the heart, I decided to use a responsive image for the small heart and fixed size image for the whole heart. The size was automatically calculated and increased by 1 pixel when any site visitor was leaving a message. Also, when somebody was leaving a message, a candle was lit for the victims and the heart was changing is size. In the same time, the last message was made immediately available on the messages page.
Links to the heart were initially placed on the messages and home pages. Also, the messages page is made available from the home page – this way someone looking to only see the messages is not forced to light up a candle, if doesn’t want to do so.
Anyway, the home page is featuring the CTA, and this was helping site visitors to leave a lot of messages.
More…
The application is based on my own CSS framework – I will make this available for download when I will finish the documentation. The framework I created is very suitable for small and medium sites of any nature and provide visible improvements to the stability and speed of any web or mobile app. This aspect obviously has only positive effects for SEO and can bring a lot of love from search engines. While most websites struggle for a score of 25 to 40, my websites are always above the 96 speed mark on Page Speed Insights.
The live page speed test is available here: Google Page Speed Insights, and the images below are a screenshot of the same test taken a while ago.